androidアプリはjavaで作るのが基本ですが、PhoneGapを使えばhtml/css/jsで作ることができます。
何がよいかというと、
・iPhoneアプリやWebアプリへの(からの)移植が容易。
・ナレッジを持った技術者が容易に確保できる。
・jQueryなどの既存の多彩なライブラリ群を利用できる。
・html5 / CSS3を利用してあんなことやこんなことができちゃう。
などなどですヾ( ~▽~)ツ
カメラや加速度センサーなどの機能もjsから呼び出して利用できるようです。
これを使ってアプリを作りますので、備忘録的メモを残します。
1. PhoneGapをダウンロード/解凍
↓こちらの右上のリンクから最新版をダウンロードできます。
http://www.phonegap.com/
2011/10/24時点では1.1.0でした。
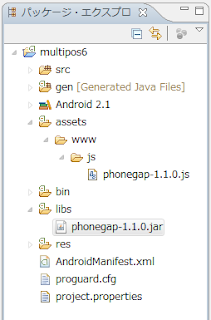
解凍すると下記のような構成
2. PhoneGapを導入する
phonegapのandroidディレクトリ内の「README.md」を見ればだいたい同じことが書いてあります。
2-1. eclipseでAndroidプロジェクトを作る
ここまではここでは説明しません。
eclipse入れて、AndroidSDK入れたらokですね。
↓ここの手順がとても見やすいかと思います。
素人のアンドロイドアプリ開発日記
http://andante.in/i/
プロジェクトをつくると↓こんな感じです。
2-2. libsディレクトリおよびwwwを作成
プロジェクト直下にlibsディレクトリ、assets直下にwwwディレクトリを作成します。
2-3. jsを配置
phonegap/androidのディレクトリからコピーします。
※ 今回www以下にjsディレクトリを作成して配置します。
2-4. jarをlibs以下に配置しビルドパスに追加
phonegap/androidのディレクトリからコピーします。
配置すると↓こんな感じです。
ビルドパスに追加します。
追加すると↓こんな感じです。
2-5. Activityクラスを改修
↓このように改修します。(改修箇所は赤枠3か所)
package com.blogger.ryooo321.android.multipos6;
import com.phonegap.*;
import android.os.Bundle;
public class Multipos6Activity extends DroidGap {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
super.loadUrl("file:///android_asset/www/index.html");
}
}
2-6. AndroidManifest.xmlを改修
↓このように改修します。(改修箇所は赤枠2か所)
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.blogger.ryooo321.android.multipos6" android:versionCode="1" android:versionName="1.0" > <supports-screens android:largeScreens="true" android:normalScreens="true" android:smallScreens="true" android:resizeable="true" android:anyDensity="true" /> <uses-permission android:name="android.permission.CAMERA" /> <uses-permission android:name="android.permission.VIBRATE" /> <uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" /> <uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" /> <uses-permission android:name="android.permission.ACCESS_LOCATION_EXTRA_COMMANDS" /> <uses-permission android:name="android.permission.READ_PHONE_STATE" /> <uses-permission android:name="android.permission.INTERNET" /> <uses-permission android:name="android.permission.RECEIVE_SMS" /> <uses-permission android:name="android.permission.RECORD_AUDIO" /> <uses-permission android:name="android.permission.MODIFY_AUDIO_SETTINGS" /> <uses-permission android:name="android.permission.READ_CONTACTS" /> <uses-permission android:name="android.permission.WRITE_CONTACTS" /> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" /> <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /> <uses-sdk android:minSdkVersion="7" /> <application android:icon="@drawable/ic_launcher" android:label="@string/app_name" > <activity android:label="@string/app_name" android:name=".Multipos6Activity" android:configChanges="orientation|keyboardHidden" > <intent-filter > <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
2-7. index.htmlを配置
wwwディレクトリ以下に配置します。
<!DOCTYPE HTML>
<html>
<head>
<title>PhoneGap</title>
<script type="text/javascript" charset="utf-8" src="js/phonegap-1.0.0.js"></script>
</head>
<body>
<h1>Hello World</h1>
</body>
</html>
2-8. xmlディレクトリを配置
phonegap/androidのディレクトリからコピーします。(plugins.xmlごと)
3. 実行
エミュで起動すると↓こんな感じです。
次はこれにjquery-mobileを入れてみます。












0 件のコメント:
コメントを投稿